色弱(色覚異常)の方でも全く同じ色を探して色を塗る方法を紹介します。
想定シーン
想定はPCでの作業です。
資料作成やイラスト作成、画像加工などで見本や参考資料などと同じ色にする必要がある場合などで、視覚だけでは同じ色が判別できないという場合です。
パワーポイントなどのオブジェクトのようにコピーできれば良いのですが、画像の色と全く同じ色にする必要がある場合などはそういう訳にはいきません。
そういったときに、全く同じ色にする方法です。
同じ色を探して色を塗る方法
その方法とは『元の色のRGBを調べて塗り先でも同じRGBを指定する』です。
RGBについて
パソコンでは、光の3原色であるR(赤)、G(緑)、B(青)を組み合わせて色を表現しています。RGBそれぞれ8ビットで表現しており、それぞれ256通りとなり、RGBの3色を組み合わせると256×256×256で、約1670万色が表現されます。
| 色 | RGB(10進数) | RGB(16進数) |
| 赤 | (255, 0, 0) | #FF0000 |
| 緑 | ( 0,128, 0) | #008000 |
| 青 | ( 0, 0,255) | #0000FF |
| 黒 | ( 0, 0, 0) | #000000 |
| 白 | ( 255 , 255 ,255) | #FFFFFF |
手順
① 色のRGBを調べる
② RGBを指定する。
以上。
少しだけ解説します。環境によって、やり方は様々ありますがWindowsでのやり方を解説しようと思います。
色のRGBを調べる。
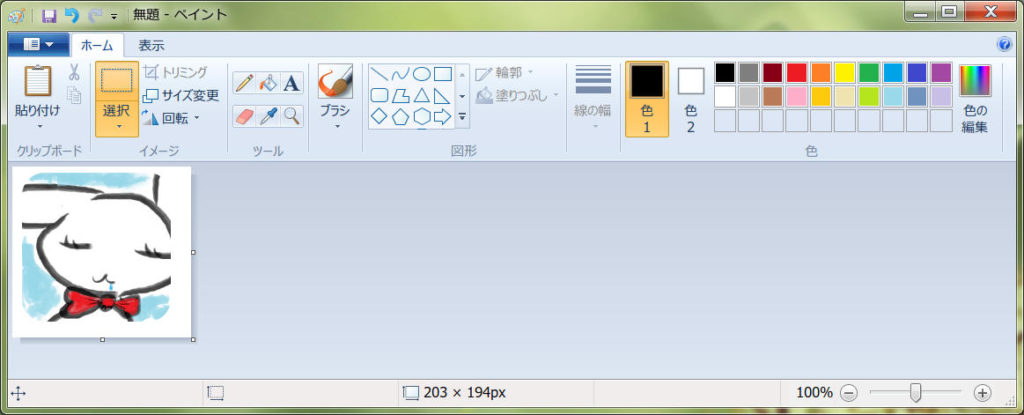
① 画像をスクリーンショットしたりして、ペイントで画像を開く。
(Snipping Toolを使ってキャプチャし、ペイントに直接貼り付けるのが楽ですね。)

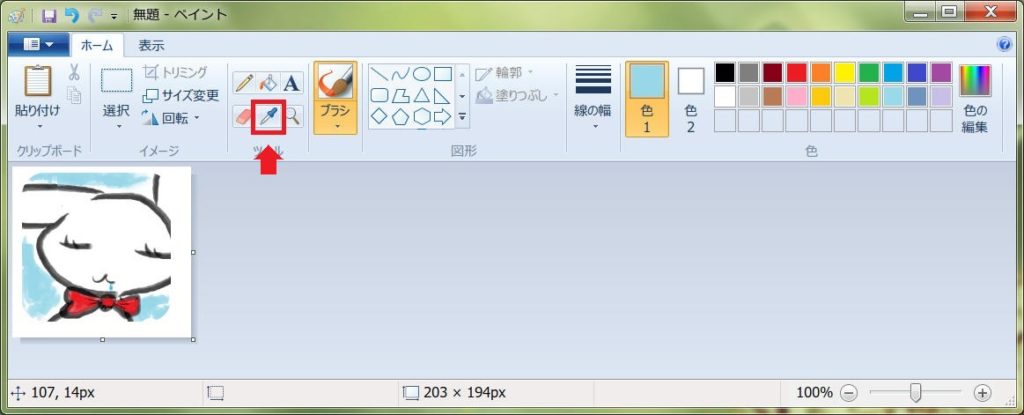
② スポイトツールを選び、調べたい箇所の色を取得します。

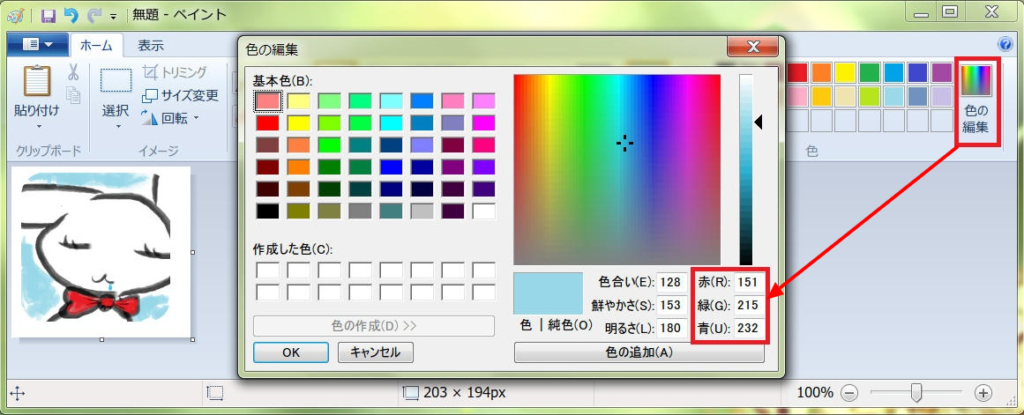
③ 『色の編集』から、RGB値を確認します。

この画像の場合は(151, 215, 232)がRGBの値ですね。
RGBを指定する
あとはRGBを指定して色を反映するだけです。
ツールによってやり方が色々あるので、方法は調べて指定してください。ちなみにパワーポイントの場合、スポイト機能自体が備わっているようですね。
さいごに
私自身は色弱(色覚異常)ではありませんが、後輩や取引先の方に意外にも多く色弱の方がいました。
ちょうど、今回の想定シーンであげたように資料作成の際に画像と同じ色で資料を作成するという作業があり、任された後輩が実は色弱で同じ色がわからなくて困っているという場面に遭遇しました。
そこで、今回の方法を紹介して事なきを得ることができました。
デジタルならではのテクニックですね。この記事が少しでも困っている人の役に立てば幸いです。
【追記】
最近では科学が進んで、色弱を矯正できる眼鏡が売られているらしいですね。
本記事を書くにあたり、こんなニュースを見つけました。補正メガネというのがあるんですね。私も極度の近視なので初めてメガネをかけた時の感動は覚えています。
海外ではエンクロマ、日本ではネオ・ダルトンなどが有名だとか。7万円くらいだそうです。 ネオ・ダルトンはメガネスーパーでも買えるようです。
また、Amazonでも補正メガネの製品が購入できるようです。














<関連記事>