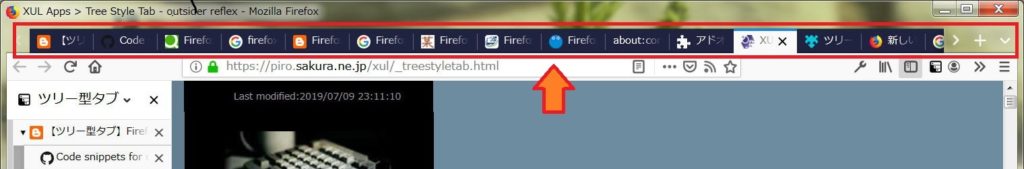
firefox Quantum 69 で「ツリー型タブ」の拡張機能を利用している際に、上のタブを消す方法の紹介です。
この記事の想定は、firefox 57以降で「ツリー型タブ」を導入している方で、色々調べて「userChrome.css」を導入して上のタブを消していたはずなのに、firefoxを69にアップデートしたらまた上部のタブが復活してしまって困っている、という場面です。

まさに私がその状況になってなんとか解決したので紹介します。
方法
firefoxのCSS読み込み設定をONにする
① about:configを開く
URLに「about:config」と打ち込んで飛ぶ。忠告はありがたく聞き入れ「危険性を承知の上で使用する」をクリック

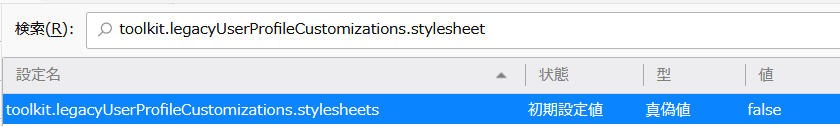
② CSSをデフォルトで読み込むかどうかの設定をONにする
検索ボックスに以下のテキストを貼り付け

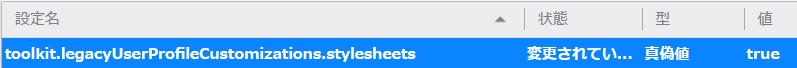
設定をONにする。(ダブルクリックでONになります。)

③ firefoxを再起動する。
ブラウザを×ボタンなどで終了して、再度起動してください。
以上
これで上部のタブが非表示になったと思います。
補足
「userChrome.css」の設定
念のため、「userChrome.css」の設定も書いておきます。
一応背景としては、色々あって、ツリー型タブの現在の仕様としては上部のタブとサイドのツリータブの両方が出てしまいます。
そこで強制的に上部のタブを消すCSSをfirefoxに読み込むことで、上部のタブを消すことができます。そのCSSが「userChrome.css」です。
先ほどの設定をONにしても消えないよ、って方はたぶんCSSが無いです。
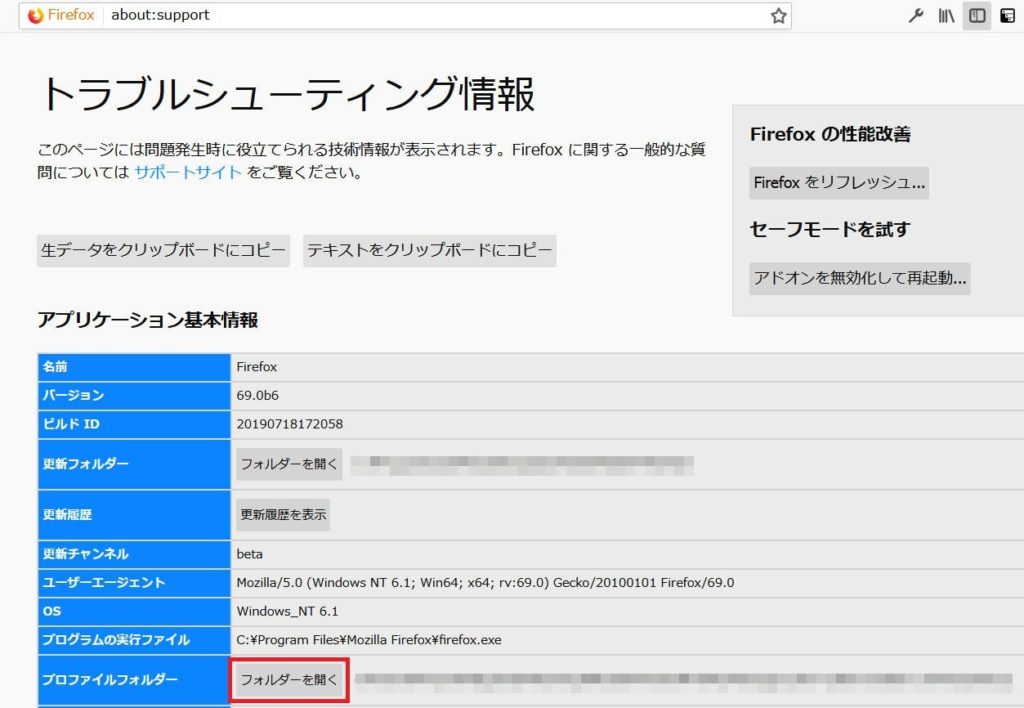
① ユーザープロファイルフォルダを開く
[ブラウザ右上の三本線] → [ヘルプ] → [トラブルシューティング情報] → [プロファイルフォルダー]の[フォルダーを開く]をクリック

② 「chrome」フォルダを開く
無ければ作る。
③ 「userChrome.css」を開く
無ければ作る。あれば、バックアップ(userChrome.css.bkなど)してから開く。
④ 「userChrome.css」を編集する
以下のコードを追加し、保存。
/* タブバーを非表示にする */
#tabbrowser-tabs {
visibility: collapse !important;
}
/* サイドバーのヘッダも非表示にする場合はこちらも */
#sidebar-header {
visibility: collapse;
}
あとはfirefoxを起動(再起動)すればOKです。
原因
firefox69から「userChrome.css」をデフォルトで読み込まないように変更になった
ただし、firefox68を利用している時点で、「userChrome.css」を読み込んでいた場合は、firefox69にアップデートする際にデフォルトで読み込む設定にしてくれるそうです。
しかし、私の環境ではそれが行われず、設定がCSSを読み込む設定がOFFになってしまい、結果的にCSSが読み込まれずに上部のタブが表示されてしまっていたようです。
私の場合、しばらくアップデートをサボっていたため、アップデートをする際に2回アップデートが走ったのですが、1回目:67にアップデート、2回目:69にアップデートと、68が飛ばされてしまったため、CSSを読み込む設定が自動的にはONにならなかったのだと思われます。
さいごに
この「ツリー型タブ」は使い勝手が良く、ずっと使っている好きな機能です。このアドオンがあるからfirefoxを使っているといっても過言ではありません。しかし、firefoxがバージョンアップするたび色々と不具合が出る不遇なアドオンでもあります。
ですが、私はfirefoxが完全に潰しにくるまでこの「ツリー型タブ」使い続けると思います。














<関連記事>