画面分割(マルチウィンドウ)は、2つのアプリを同時に表示する機能です。
画面上下の2画面でアプリを表示することができるので、例えばYoutubeを見ながらブログを見たり、Lineやメールをすることができます。ちょっと画面ちっちゃいけどね。
この画面分割ですが、Android 8 Oreo からAndroid 9 Peiにアップデートされる際に方法が変更されました。自分も9へアップデートした後、画面分割の方法が分からずに少しはまってしまったので方法をまとめました。
Android 8 Oreoの画面分割(マルチウィンドウ)方法
アプリを表示している状態で、タスクボタンを長押しすることで行うことができました。
Android 9 Pieの画面分割(マルチウィンドウ)方法
アプリ一覧から行う方法に変更されました。
画面分割する
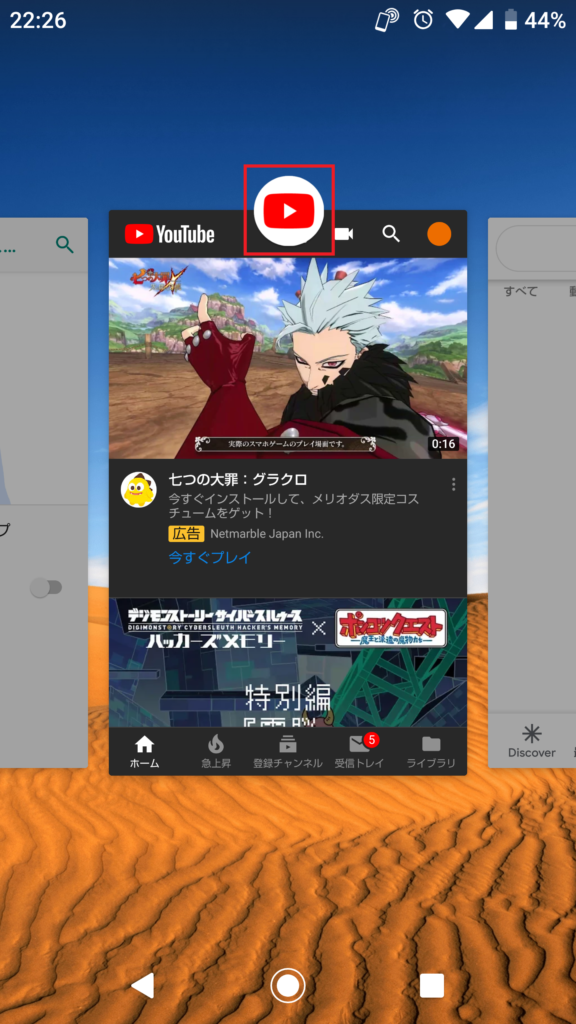
① アプリ一覧を表示
② アプリ一覧から、1つ目のアプリとして表示したいアプリのアイコンをクリックします。

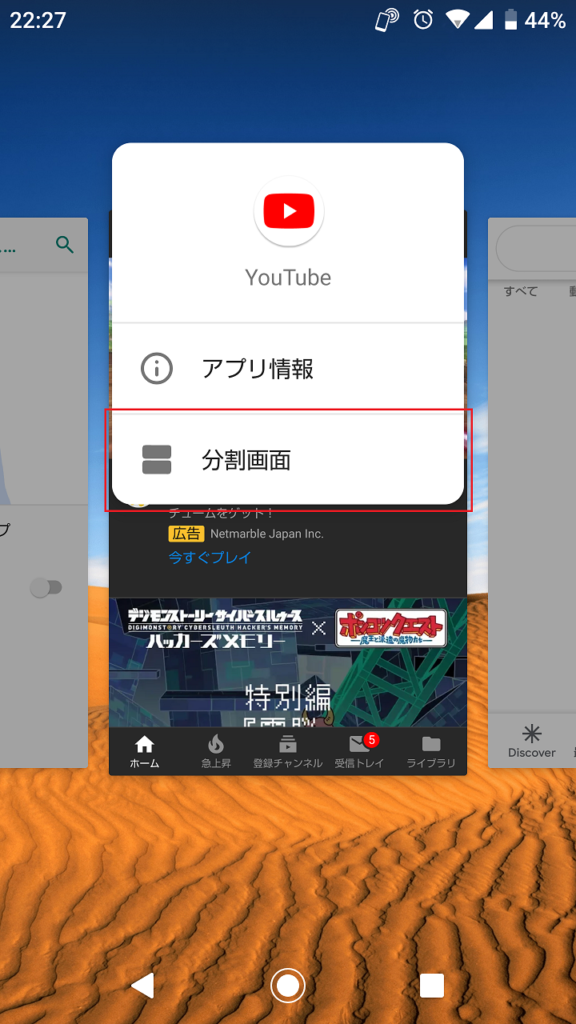
② 「分割画面」をタップ

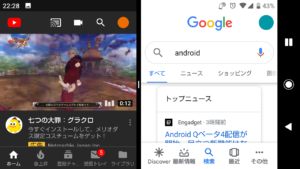
これで画面分割できました。
画面分割後の操作
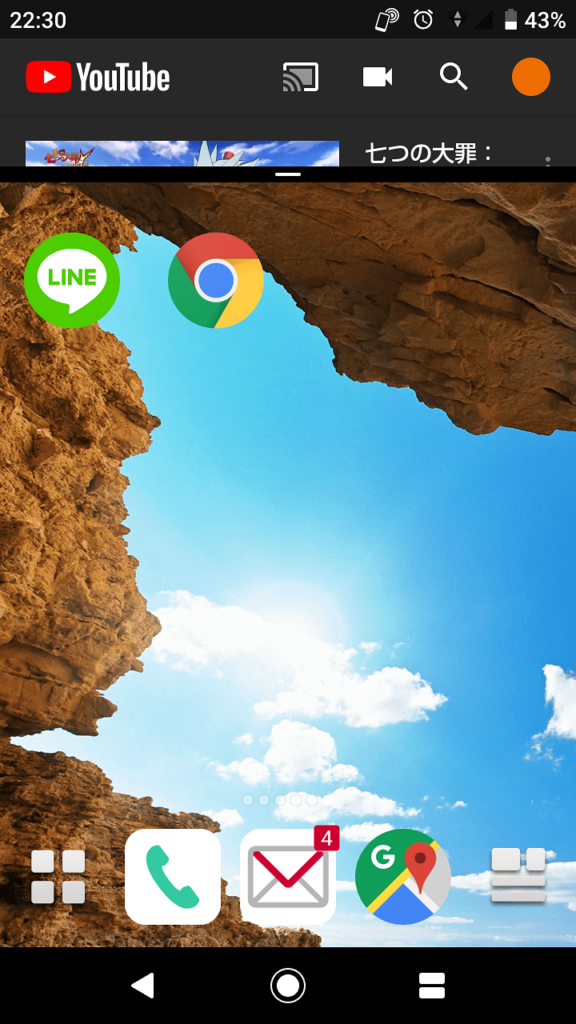
画面分割をすると、1つ目のアプリが固定されて表示され、もう1つの画面を自由に操作できるようになります。
この状態から2つ目のアプリを選択するか、ホーム画面の操作を行います。

起動中のアプリを2画面目に表示する場合、画面分割後はタスク一覧画面が表示されているので、そのまま好きなアプリを選択します。
タスク一覧画面から、戻るボタンか、ホームボタンをタップするとホーム画面を2画面目で操作することができます。
ホーム画面を表示している場合のみ、1画面目の画面サイズが小さくなるようです。アプリを表示する際は、画面が半分ずつのサイズで表示されます。

さいごに
画面分割機能は便利な機能ですが、正直、スマホサイズでは画面が小さくて見づらいと感じます。
ですが、あえて言えば横画面表示で利用すると若干見やすくなります。
もともとスマホの画面は、縦表示で見るのが基本なレイアウトなので縦画面を上下で分割すると、画面の縦サイズが縮まるだけで見づらくなってしまいます。
対して、横画面を左右で分割すると、表示は縦長の表示になるので、多少は通常の縦レイアウトに近い形で閲覧することができます。
これで少しスマホが使いやすく遊べるようになったら幸いです。














<関連記事>