ずっとはまっていたのですが、解決できたため記事にしました。
参考になれば幸いです。
発生したエラー
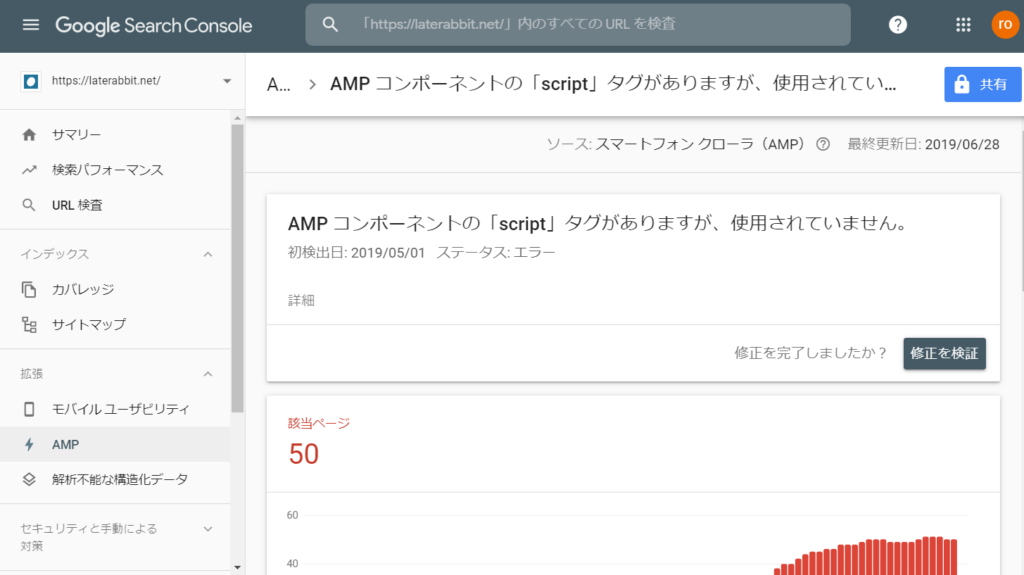
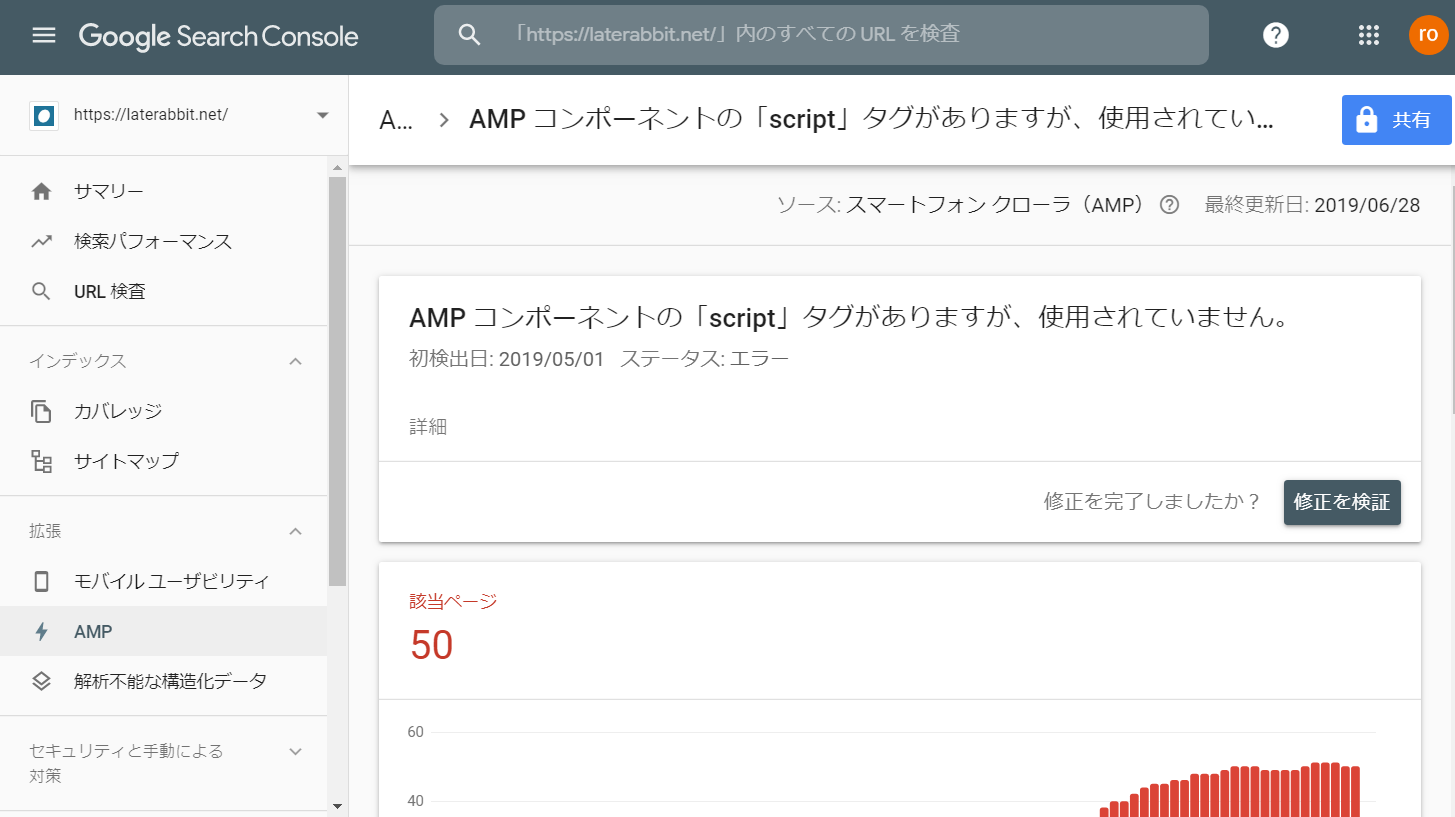
「AMP コンポーネントの「script」タグがありますが、使用されていません。」
Google Search ConsoleのAMPページにて検出されたエラーです。

エラーの影響と解消の結果
エラーの影響
ページのAMPページがGoogleの検索結果に表示されなくなります。
解消の結果
ページのAMPページがGoogleの検索結果に表示されるようになります。
なおAMPページが検索結果に表示されるようになることにより、検索順位が変動したりコンバージョン率が変動するかどうかなどは今回は触れていません。
詳細な原因の調べ方
Google Search Consoleで表示された「AMP コンポーネントの「script」タグがありますが、使用されていません。」というエラーは大雑把すぎて対応方法が特定できません。
例えるなら、海原雄山にハンバーガーを試食してもらったところ
『こんなものは売り物にならん!』
とだけ、ダメ出しされた状態です。
バンズが駄目なのか、パテが駄目なのか、はたまたピクルスが駄目なのかさっぱりわかりません。より具体的な問題点を調べる必要があります。
山岡士郎に相談して何が駄目なのか教えてもらいましょう。(この例え、どれだけの人に伝わるのか!?)
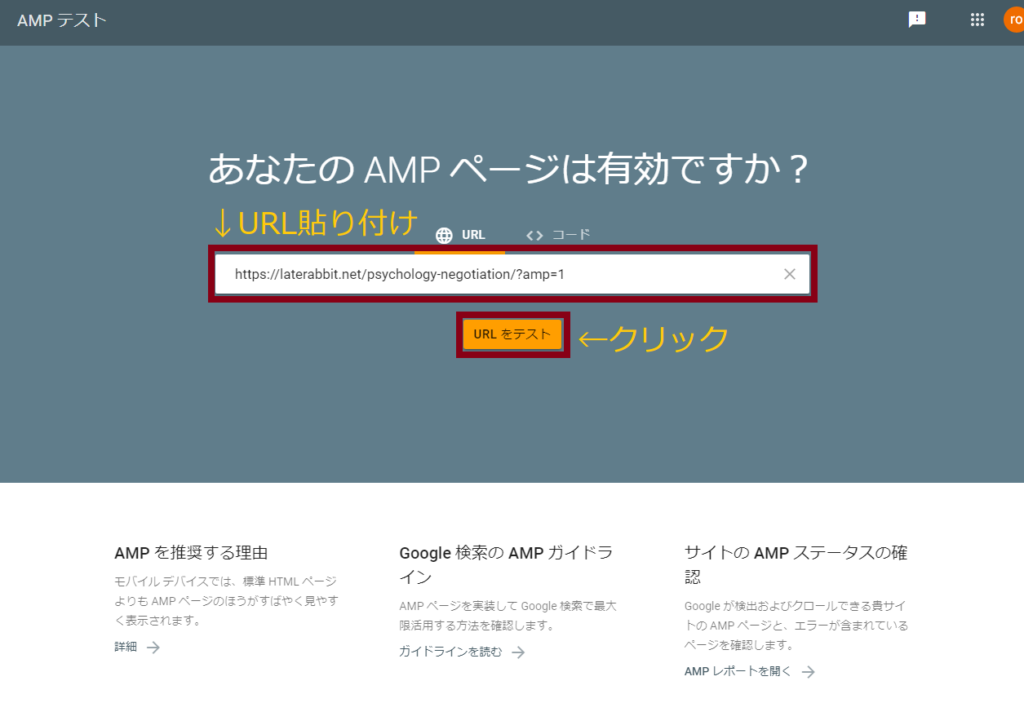
『AMP テスト – Google Search Console』にアクセス
AMPテストとは、Googleが提供しているAMPページの検証用ページです。
ページ単位でGoogle Search Consoleよりも詳細に、AMPページを調べることができます。下記のページにアクセスしてください。
Googleで「AMP 検証」と検索しても出てくると思います。

エラーが発生しているAMPページを検証する
AMPテストのページの入力ボックスに、エラーが発生しているAMPページのURLを貼り付け「URLをテスト」をクリックしてください。

その後、しばらく待ちます。(1分弱で終わると思います)

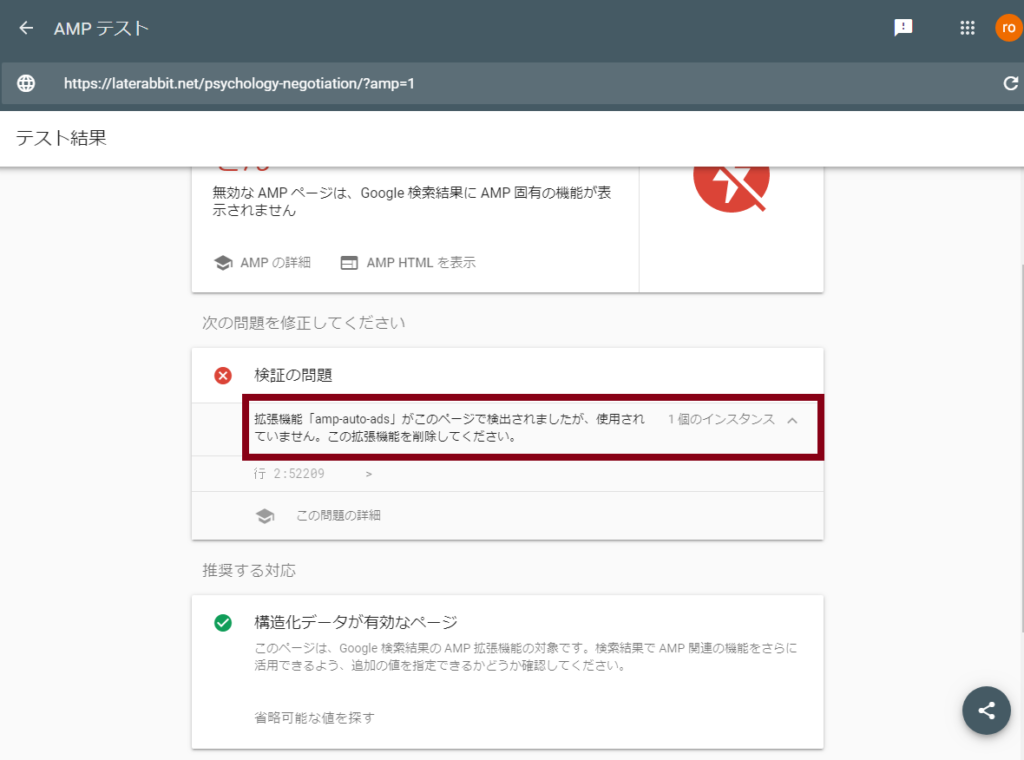
詳細なエラー内容を確認する
表示されたページの『次の問題を修正してください。』の項目を確認してください。
Google Search Consoleよりも具体的な問題点が表示されていると思います。

今回の場合『拡張機能「amp-auto-ads」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。』というエラーが原因であることがわかりました。
これでGoogle Search Consoleのエラーより、具体的な内容を知ることができました。
対応方法
今回は『拡張機能「amp-auto-ads」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。』というエラーに対しての対応です。
このエラー以外だった場合は、別途エラーに応じた対応を行ってください。本ページの内容も少しは参考になるかもしれませんが別途調べることをおすすめします。
さて、今回のエラーで取りうる対応は2つ。
2.この拡張機能を使用する
今回は「2.この拡張機能を使用する」という対応を行いました。
『拡張機能「amp-auto-ads」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。』とは
「amp-auto-ads」とはGoogleアドセンスの「AMP 自動広告」のためのライブラリです。

そのライブラリだけ読み込んで、使用してないよというエラーです。そのまますぎ?
説明します。
Webページで高度な処理を行う場合、以下のような手順を踏むことが多いです。
① ページにライブラリを読み込む。(htmlの<head>タグ内にライブラリを読み込むためのコードを記述)
② ライブラリから高度な処理の関数を呼び出し処理する。(htmlの<body>タグ内に関数を呼び出すコード記述)
例えるならこういうことをしています。
① 和食のレシピ本を図書館から借りてくる。
② レシピ本から肉ジャガのページを開き、レシピ通りに調理する。
そしてこの②が抜けているよ、というのがこのエラーという訳です。
せっかくレシピ本を借りてきたのに使ってないよ、そのレシピ本いらないんじゃない?返して来ちゃえば?というイメージです。
原因
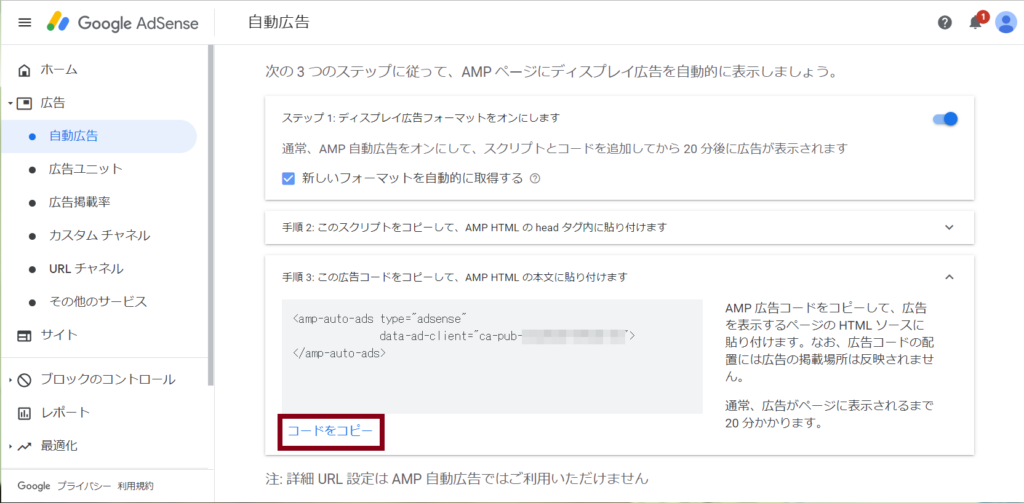
Googleアドセンスの「AMP 自動広告」を設定するには、手順1の「ディスプレイ広告フォーマットをオンにします」という設定の他に2つの手順が必要です。
手順 3: この広告コードをコピーして、AMP HTML の本文に貼り付けます
ところがその手順2しか行っておらず、手順3を行っていなかったのが原因でした。

正直、身に覚えがありました。
headタグはページ共通で読み込むためのプログラムを書き込む場所を知っていたので、さくっと貼り付けを行っていました。
ですがhtmlの本文に貼り付けとなると「えっ、全部のページに貼り付けるの!?めんどくさっ!」と思って、手順2だけ行って手順3を行っていませんでした。
はい、私が怠けたのが悪かったのです。
対応手順
概要
『手順 3: この広告コードをコピーして、AMP HTML の本文に貼り付けます』を行いました。
ただし1ページずつ貼り付けた訳ではなく「そのファイルにスクリプトを記述すると、すべてのページの本文にそのコードを挿入してくれるファイル」に手順3の広告コードを貼り付けました。
これは私が導入しているWordPressテーマ「Coccon」の機能です。
おそらく各テーマにもそのような機能はあると思います。
ただし、そうするとAMP自動広告は出ませんので注意ください。(まぁ、エラーの状態でもAMP自動広告は出ていなかったはずなので削除するという対応でも問題ありません。)
具体的な手順
ここからはテーマ「Coccon」での対応方法になります。
もし、他のテーマをご利用されている方は、そのテーマでの手順を調べて同じ対処を行ってください。
AMP自動広告の広告コードをコピー
Google AdSenseから広告コード取得します。
・[広告] → [自動広告]を開きます。
・[AMP自動広告]タブをクリックします。
・「手順 3: この広告コードをコピーして、AMP HTML の本文に貼り付けます」をクリックして展開し、[コードをコピー]をクリックしてコピーします。

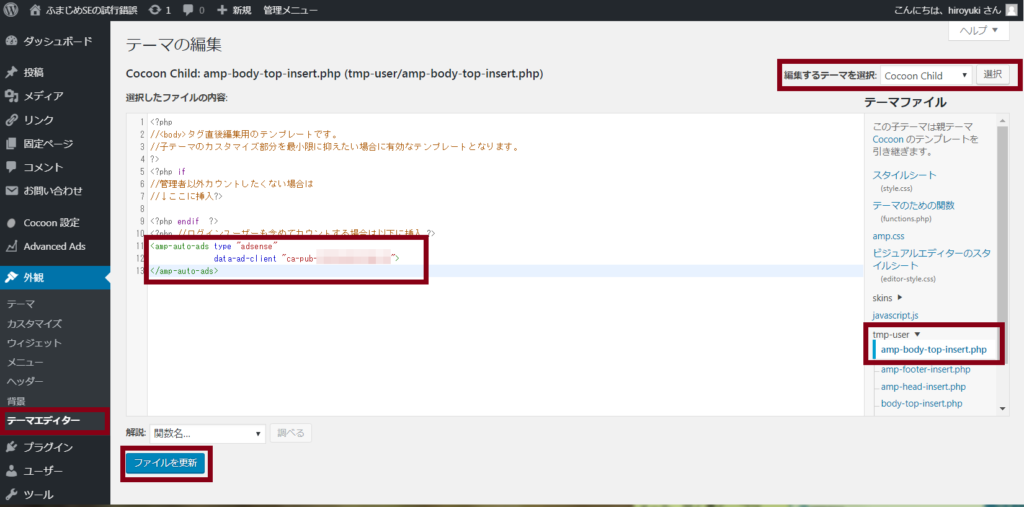
「amp-body-top-insert.php」に広告コードを貼り付ける(全ページのbodyタグ内にコードを挿入する記述を追加する)
WordPressの管理者メニューのテーマの編集画面から行います。
・[外観] → [テーマエディター]を開きます。
・編集するテーマから「Coccon Child」を選択します。
・[tmp-user]を開き、[amp-body-top-insert.php]を選択します。
・<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>の下に、広告コードを貼り付けます。
・[ファイルの更新]をクリックします。

なお、ページが破損している可能性があり、Google Chrome以外のブラウザで開いた場合はページが開けないかもしれません。

「修正を検証」をリクエスト
Google Search Consoleから[修正を検証]を行ってください。
以上で対応は完了です。
確認
Google Search Console、またはAMP テストからエラーが解消されているか確認してください。
エラーの解消は「検証をリクエスト」してすぐには確認されないため、数日待ってからエラーが減少していることを確認してください。
さいごに
以上となります。
本記事が誰かの役に立てば幸いです。













<関連記事>